Begin hier
Als u net een Hotel Webflow Template hebt gekocht en op zoek bent naar de basisbeginselen voor het bewerken ervan, begin dan hier.
Aan de slag
Bedankt voor de aankoop van het Hotel sjabloon. In deze korte handleiding behandelen we alle basisbeginselen voor het bewerken van basiselementen (zoals kleuren, lettertypen, CMS-content, enz.) van de Hotel Webflow-template.
Als u niet zo bekend bent met Webflow, raden wij u ten zeerste aan de Webflow 101 Crash Course van Webflow University te volgen, omdat u dan alle basisbeginselen leert om aan de slag te gaan.
Styling
Laten we beginnen met de styling van het sjabloon.
Kleuren
Hotelsjabloon is gebouwd met behulp van Kleurstalen, wat betekent dat u gemakkelijk een kleurstrook kunt bewerken die sitebreed wordt bijgewerkt.
Om dit te doen, hoeft u alleen maar naar het tabblad Stijl in de rechterzijbalk te gaan, dan naar Kleuren in de sectie Typografie te scrollen, en als u op de kleur klikt, kunt u alle kleurstalen zien en ze bewerken om ze in de hele site bij te werken naar elke gewenste kleur.

Fonts
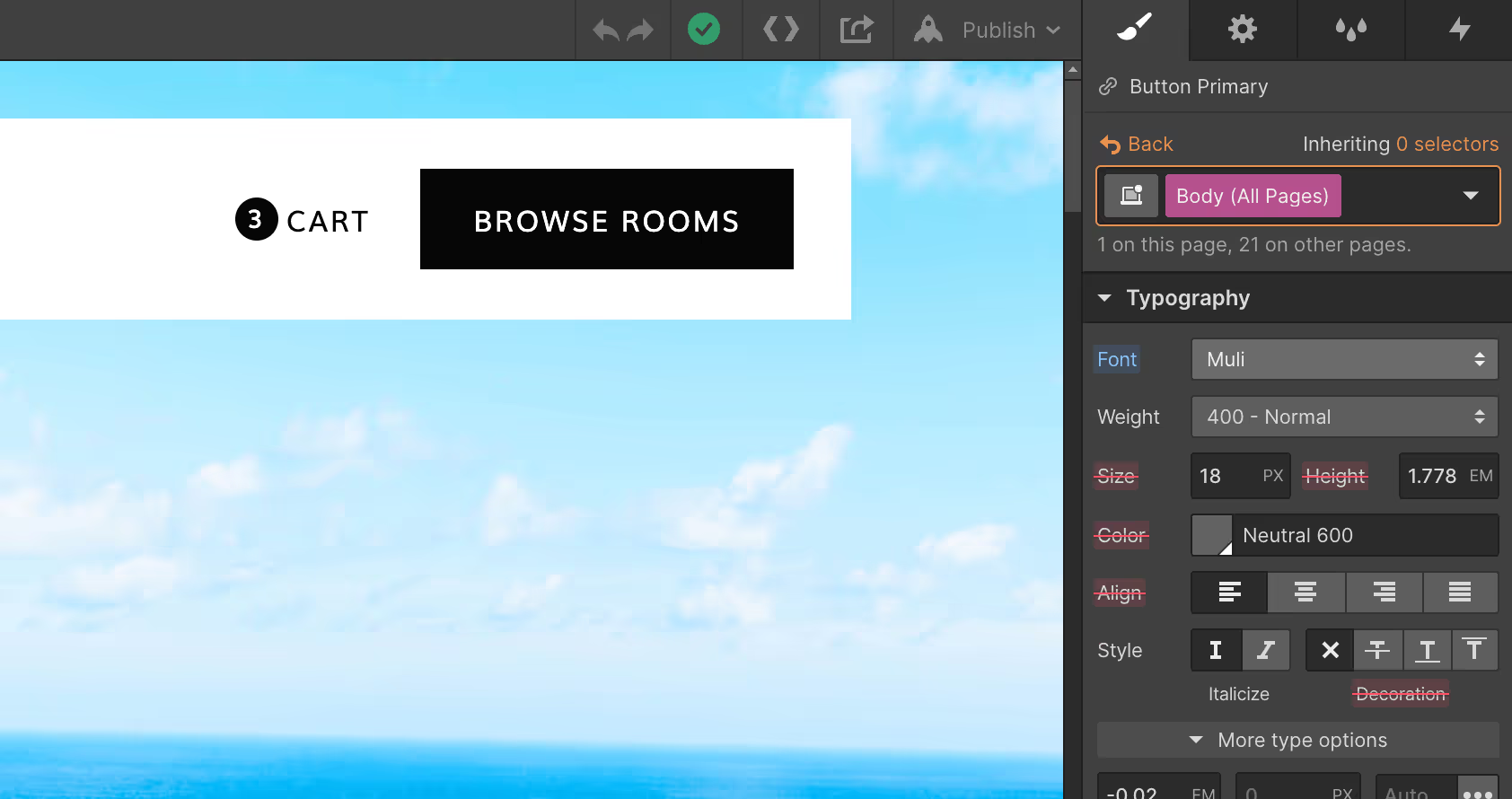
De hotelsjabloon gebruikt twee lettertypen naast elkaar, en het belangrijkste is ingesteld in de Body (All Pages) selector, dus dit betekent dat u gemakkelijk met één klik het lettertype op de hele site kunt bijwerken.
Klik op een willekeurige pagina op de oranje selector rechtsboven in het tabblad Stijl, en selecteer vervolgens Body (All Pages). Zodra u dit gedaan hebt, kunt u naar het gedeelte Typografie hieronder gaan en het lettertype wijzigen in een lettertype van uw bedrijfsmerk.

Eenmaal bijgewerkt, zul je merken dat er nog een ander lettertype in gebruik is. Dit font wordt namelijk alleen gebruikt voor bepaalde rubrieken. Als u op een van de elementen met dit lettertype klikt, en vervolgens weer op de oranje selector, kunt u ook dit lettertype bewerken.
Als u een aangepast of premium lettertype nodig hebt dat niet in Webflow beschikbaar is, kunt u altijd naar Projectinstellingen > Lettertypen gaan en daar kunt u aangepaste lettertypen uploaden of uw Adobe Fonts account koppelen.

Afbeeldingen, grafieken en pictogrammen
Sommige pictogrammen, afbeeldingen of grafieken in de sjabloon zijn normale afbeeldingen/grafieken, dus u zult merken dat bij het bijwerken van alle kleuren, deze nog steeds de sjabloonkleur hebben.
Dit gebeurt omdat deze afbeeldingen afbeeldingen zijn (PNG, JPG, SVG, enz.), dus het bijwerken van de Webflow CSS (styling) heeft daar geen invloed op. Als u deze afbeeldingen opnieuw wilt gebruiken, kunt u ze altijd downloaden en bewerken met behulp van ontwerpsoftware (bijv. Photoshop, Illustrator, Sketch, Figma, enz.), of direct uw eigen afbeeldingen/grafieken uploaden die bij uw merk passen.
Pagina's bewerken
Nu is het tijd om verder te gaan met de volgende stappen om uw website pagina's te bewerken. Gewoonlijk zijn er 2 soorten inhoud die worden bewerkt, namelijk de volgende.
Statische inhoud
Statische inhoud is alle inhoud die niet CMS-gebaseerd is, wat betekent dat het niet dynamisch is (zoals een Blog Post, bijvoorbeeld).

U kunt al deze inhoud gemakkelijk herkennen omdat deze grijs wordt weergegeven in de Navigator van de linkerzijbalk, en een blauwe rand vertoont wanneer u erop klikt of er met de muis overheen gaat.
Als u dit soort inhoud wilt bewerken, kunt u er gewoon op dubbelklikken, en dan kunt u daar direct typen.
Dynamische inhoud (CMS)
Dynamische inhoud is alle inhoud die dynamisch is en automatisch wordt gegenereerd op basis van de inhoud die is toegevoegd in de CMS-sectie in de linker zijbalk (net onder het pictogram Pagina's).
U kunt dit alles gemakkelijk herkennen omdat het als paars wordt weergegeven in de Navigator van de linkerzijbalk, en het een paarse rand vertoont wanneer u erop klikt of de muisaanwijzer erboven houdt.

Deze inhoud moet rechtstreeks in de CMS-sectie worden bijgewerkt. Dit is bedoeld om het voor u heel gemakkelijk te maken om het bij te werken, want het is zeer waarschijnlijk dat het voortdurend moet worden bijgewerkt (Bijvoorbeeld het toevoegen van een nieuw blogbericht).

Ook als u een volledige automatisch gegenereerde CMS-pagina (bijvoorbeeld een Blog Post) wilt bewerken, vindt u deze pagina beschikbaar voor bewerking onderaan alle pagina's in de sectie Pagina's in de linker zijbalk.

Producten (eCommerce)
Producten of eCommerce content functioneren op een vergelijkbare manier als de CMS dynamische content, maar dit is uitsluitend gericht op eCommerce producten.
U kunt de e-commerce inhoud op dezelfde manier herkennen als de CMS inhoud, omdat deze ook paars wordt weergegeven in de Navigator van de linkerzijbalk, en met een paarse rand wanneer u erop klikt of de muisaanwijzer erboven houdt.

Deze inhoud moet direct worden bijgewerkt in het tabblad eCommerce in de linker zijbalk. Dit is bedoeld om het voor u heel gemakkelijk te maken om het bij te werken, want het is zeer waarschijnlijk dat het voortdurend moet worden bijgewerkt (bijvoorbeeld een productprijs wijzigen, of meer voorraad toevoegen).

Ook als u de automatisch gegenereerde product eCommerce pagina wilt bewerken, vindt u deze pagina voor bewerking bijna onderaan alle pagina's net boven de CMS collectie pagina's.

Nuttige opmerkingen
Naast de belangrijkste basisuitleg die we hierboven deelden, delen we hier een paar tips en how-to's die voortkomen uit de meest voorkomende vragen die we krijgen.
Interacties
Als u een interactiesjabloon wilt bewerken (d.w.z. een verschijningseffect verwijderen), kunt u gemakkelijk elementen met interacties identificeren, aangezien deze een klein Interacties-pictogram (een klein dondertje) hebben in de Navigator van de linkerzijbalk.
Als u op dit kleine pictogram Interacties klikt, opent u het tabblad Interacties in de rechterzijbalk voor dit element, waar u de interactie kunt bewerken.

Mobiele of tabletweergave
Elke keer dat je een verandering aanbrengt (bijvoorbeeld, je maakt een nieuw sectieontwerp), is het een goede gewoonte om naar je Viewport topnavigatie te gaan en te kijken hoe het eruit ziet op Tablet en Mobiel.

Als u alleen een sjabloonsectie bewerkt met bijgewerkte tekst of afbeeldingen en u wist geen sjabloonklasse, zou dit niet nodig moeten zijn, maar als u de sjabloon dieper aanpast, klassen bewerkt of nieuwe secties maakt, is het altijd goed om uw mobiele en tabletweergaven voortdurend te bewerken om er zeker van te zijn dat alles er perfect uitziet.
Meta-titel, beschrijving en aanbevolen afbeelding bewerken
Als u de titel, beschrijving en afbeelding wilt aanpassen die worden getoond wanneer u uw website deelt op een willekeurige plaats (bijv. Facebook, Twitter, enz.), kunt u gemakkelijk naar de sectie Pagina's gaan in de linkerzijbalk, op het kleine pictogram Instellingen klikken van de pagina die u wilt aanpassen, en al deze instellingen zullen verschijnen.

Het is belangrijk om dit op pagina basis te veranderen.
Back-ups
Als er iets fout gaat, bijvoorbeeld als het u niet bevalt waar de website naartoe gaat, als u enkele kritieke klassen hebt verwijderd die nodig waren om de Template er mooi uit te laten zien, of als u gewoon naar een vorige versie wilt gaan om wat voor reden dan ook, kunt u altijd naar de sectie Back-ups gaan.

U kunt het vinden in de sectie Instellingen in de linker zijbalk, en dan kunt u gewoon alle automatische of handmatige back-ups zien. Terugzetten naar de oude back-up is slechts een klik verwijderd.
Hotel Webflow Template Ondersteuning
Zoals u hierboven kunt zien, is Hotel gebouwd op Webflow met gebruikmaking van de beste praktijken, zodat u het sjabloon heel gemakkelijk kunt bewerken en aanpassen aan uw behoeften.
Als u echter ooit een probleem ondervindt, hulp nodig hebt of gewoon hallo wilt zeggen, stuur ons dan gerust een e-mail op hotel@brixtemplates.com - Wij helpen u graag.
Ontwerp en ontwikkeling op maat
Aan de andere kant, als u op zoek bent naar hulp om een unieke en gepersonaliseerde versie van Hotel te bouwen, of gewoon een geweldige website ontworpen & ontwikkeld vanaf nul op Webflow, neem dan gerust contact op met ons Webflow Design & Development Agency. Het geweldige team achter Hotel Webflow Template staat klaar om u te helpen.
Vaak gestelde vragen
Hoe kan ik meer pictogrammen voor het sjabloon krijgen?
Op zoek naar een bredere pictogrammenfamilie om te gebruiken in deze Webflow Sjabloon? Bekijk onze BRIX Templates Icon Fonts en krijg een collectie van 100+ iconen voor uw template.
Gaat u een sjabloon voor X uitbrengen?
Heeft u een idee voor een ander Webflow Template dat u graag tot leven ziet komen? Stuur ons uw Webflow Template Idee en win een speciale prijs als wij het selecteren.

